Badge
뱃지를 이용하여 본인의 기술 스택이나, 기타 바로가기 링크 등 다양하게 활용할 수 있다.

이런 식으로 링크를 걸어서 활용할 수 있고,


이렇게 기술 스택이나 기타 등등을 꾸밀 수 있다.
적용 방법
우선 기본적인 틀은 이렇다.
<img alt="(넣고자 하는것의 이름)" src ="https://img.shields.io/badge/(넣고자 하는것의 이름)-(색상).svg?&style=flat-square&logo=(넣고자 하는것의 이름)&logoColor=white"/>(넣고자 하는 이름) 과 (색상) 부분만 잘 수정하면, 다양한 뱃지를 만들 수 있다.
그럼 그 두개는 어디서 알 수 있을까? 다음의 링크를 참고하자.
Simple Icons
2317 Free SVG icons for popular brands.
simpleicons.org
이곳에서 원하는 스택(혹은 기타 등등)을 찾은 뒤, 복사하여 수정하면 된다. 간단하게 파이썬 뱃지를 같이 만들어보자.
우선, 위 링크에서 파이썬을 검색해보자.

잘 나오는 것을 확인할 수 있다.
위의 Python을 복사하여 위 코드의 이름 부분에 붙여주고, 밑의 #3776AB 부분을 복사하여 색상 부분에 붙여넣기 해준다.
색상의 경우 #3776AB 부분을 클릭만 해도 자동으로 복사된다.
단, 복사한 색상을 붙여넣을 때 앞의 #은 제거하고 붙여줘야한다.
그러면 다음과 같은 코드가 완성된다.
<img alt="Python" src ="https://img.shields.io/badge/Python-3776AB.svg?&style=flat-square&logo=Python&logoColor=white"/>이걸 리드미에 넣고 결과를 보면

성공적으로 생성된 것을 볼 수 있다.
꼭 기술적인 요소가 아니어도, 포토샵이나 애플 뮤직과 같은 아이콘들도 많이 지원하는 것 같으니, 다양한 뱃지를 사용해보면 좋을 것 같다.
뱃지에 링크 걸어주기
이메일이나, SNS, 블로그를 뱃지로 만들어서 링크로 연결할 수 있다. a태그를 이용하면 되는데, 다음과 같다.
<a href="mailto:(이메일 주소)" target="_blank">
<img src="https://img.shields.io/badge/Gmail-EA4335.svg?style=flat-square&logo=Gmail&logoColor=white"/>
</a>
<a href="(블로그, SNS 주소)" target="_blank">
<img src="https://img.shields.io/badge/Blog-181717.svg?style=flat-square&logo=GitHub&logoColor=white"/>
</a>이메일의 경우, mailto: 뒤에 이메일 주소를 붙여주고,
깃허브나 sns, 블로그 링크의 경우 해당 위치에 별다른 수정 없이 주소를 넣어주면 된다. (단, 소괄호는 제외해야함)
여기서는 이메일은 Gmail, 블로그는 깃허브 뱃지를 이용했는데, 각자 알맞게 수정해서 사용하면 된다.
뱃지들의 정렬이 필요할 경우
뱃지들을 가운데 정렬을 하고 싶다면
<div align = "center">
<img alt="Python" src ="https://img.shields.io/badge/Python-3776AB.svg?&style=flat-square&logo=Python&logoColor=white"/>
<img alt="C++" src="https://img.shields.io/badge/c++-00599C?style=flat-square&logo=c%2B%2B&logoColor=white"/>
<img alt="HTML5" src ="https://img.shields.io/badge/HTML5-E34F26.svg?&style=flat-square&logo=HTML5&logoColor=white"/>
<img alt="CSS" src ="https://img.shields.io/badge/CSS-1572B6.svg?&style=flat-square&logo=CSS3&logoColor=white"/>
<img alt="JavaScript" src ="https://img.shields.io/badge/JavaScript-F7DF1E.svg?&style=flat-square&logo=JavaScript&logoColor=white"/>
<img alt="R" src ="https://img.shields.io/badge/R-276DC3.svg?&style=flat-square&logo=R&logoColor=white"/>
</div>이런 식으로 div 태그 안에 넣어주고, div 태그의 align을 "center"로 지정해주면 된다.
사용 언어 띄워주기
깃허브에서 사용한 언어를 띄워주는 기능도 추가할 수 있다.
위의 코드에서 깃허브 아이디 부분에 본인의 깃허브 아이디를 넣으면

다음과 같이 출력되는 것을 볼 수 있다.
그런데 이 상태로 놔두기에는 너무 밋밋하기에, 조금은 꾸며보려고 한다.
중괄호 안에 들어있는 깃허브 아이디 뒤에 옵션을 추가할 수 있다.
주요 옵션들은 다음과 같다
- &langs_count : 출력 언어의 개수
- &bg_color(그라데이션 각도, 시작 색상, 끝 색상) : 배경색을 지정할 수 있으며, 단색으로 할 경우에는 색상 하나만 넣으면 된다.
- &title_color : 제목 색상 설정 가능
- &text_color : 본문 글자 색상 설정 가능
- &hide_border : 테두리 표시 여부 (True, False로 조절)
- &theme : 테마 적용 (직접 하나하나 조정 안하고 이미 존재하는 테마로 설정 가능하다)
그 밖에도 여러 옵션들이 있는데, 아래에서 자세히 확인 가능하다.
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
그렇다면, 배경과 글자색 등등을 조정한 결과는 어떨까? 따로 그라데이션을 설정하고, 글자색을 흰색으로 하며, 테두리를 제거해보았다.
또한 가운데 정렬을 위해, div 태그 안에 내용을 넣고 align을 center로 설정해보았다.
<div align = "center">
<a href="https://github.com/anuraghazra/github-readme-stats">
<img align="center" src="https://github-readme-stats.vercel.app/api/top-langs?username=augustinLib&layout=compact&langs_count=10&bg_color=45,C33764,1D2671&title_color=ffffff&text_color=ffffff&hide_border=False" />
</a>
</div>
정상적으로 잘 작동함을 볼 수 있다.
그라데이션 색을 지정할 때, 어떤 색들로 조합해야 좋을지 난감할 수 있다. 그럴때는
uiGradients - Beautiful colored gradients
uiGradients is a handpicked collection of beautiful color gradients for designers and developers.
uigradients.com
여기서 몇개 골라서 적용해보는것도 좋은 대안이 될 수 있다.
그 밖에도, 위의 프로젝트에서는 깃허브 통계, 추가 저장소 핀과 같은 기능을 제공한다.
Github 통계
깃허브 통계는 다음과 같이 추가 가능하다. 이를 추가하면

다음과 같이 잘 출력됨을 볼 수 있다.
옵션의 경우, 위의 자주 사용한 언어와 같다. 잘 참고하여 본인만의 Github 통계 항목을 만들어보면 좋을 것 같다!
추가 저장소 핀
깃허브 이름과 repository 이름 부분에 알맞게 기입하면, 깃허브에서 기본으로 제공하는 6개의 저장소 핀 이상으로 리드미에 저장소를 추가할 수 있다.

위의 코드를 리드미에 적용시키면 다음과 같이 리드미에 repository가 잘 올라감을 확인할 수 있다.
방문자 통계(Hits)
방문자 통계는 간단하게 추가할 수 있다.
먼저 아래의 링크를 방문한다.
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com
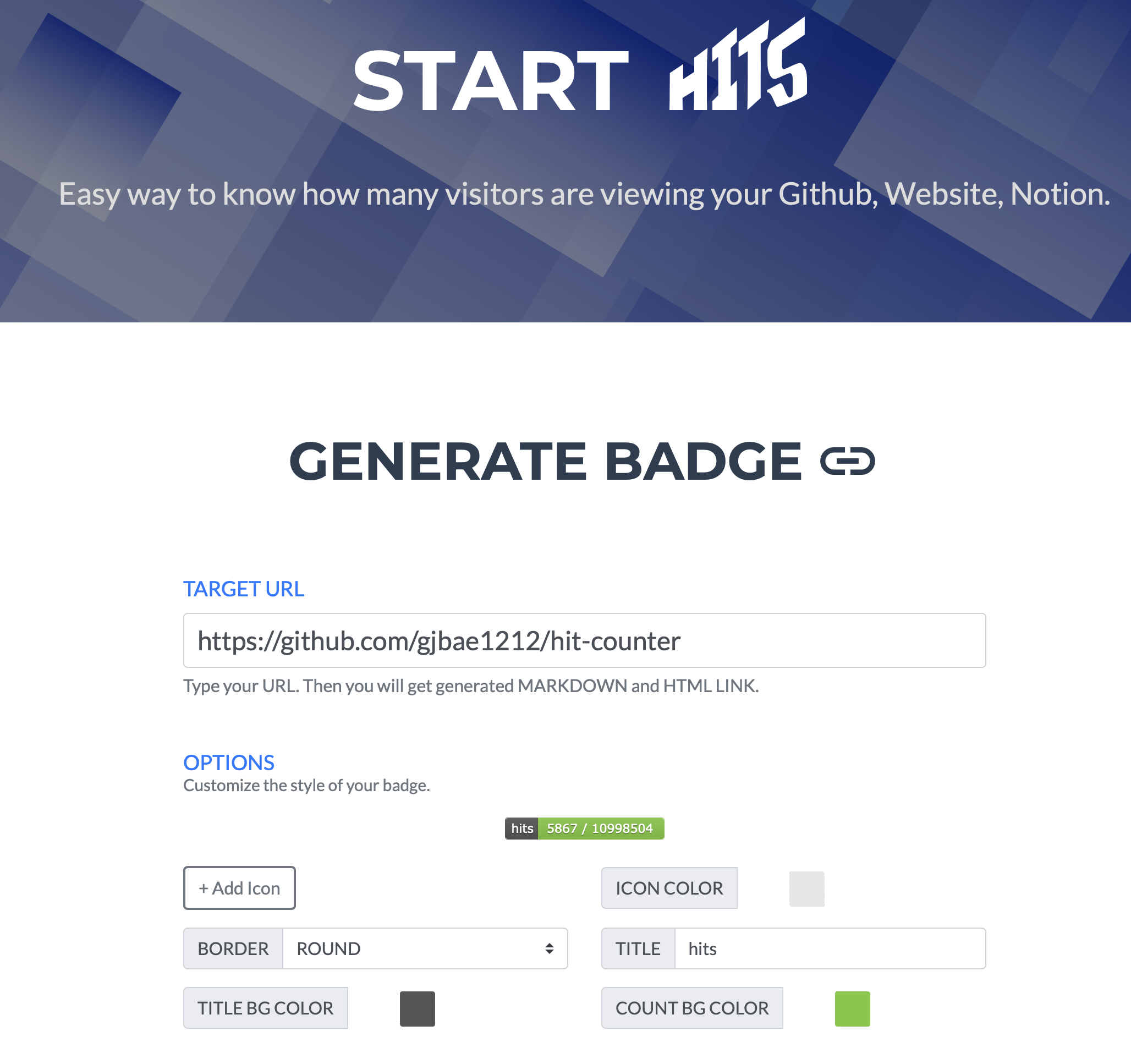
그러면 다음과 같은 화면이 나올 것이다.

TARGET URL에 방문자 조회를 원하는 URL을 입력하고 밑의 OPTION에서 요리조리 수정하면 끝이다.
만약 자신의 깃허브 프로필 방문자 조회를 원한다면
https://github.com/깃허브 이름을 입력하도록 하자.
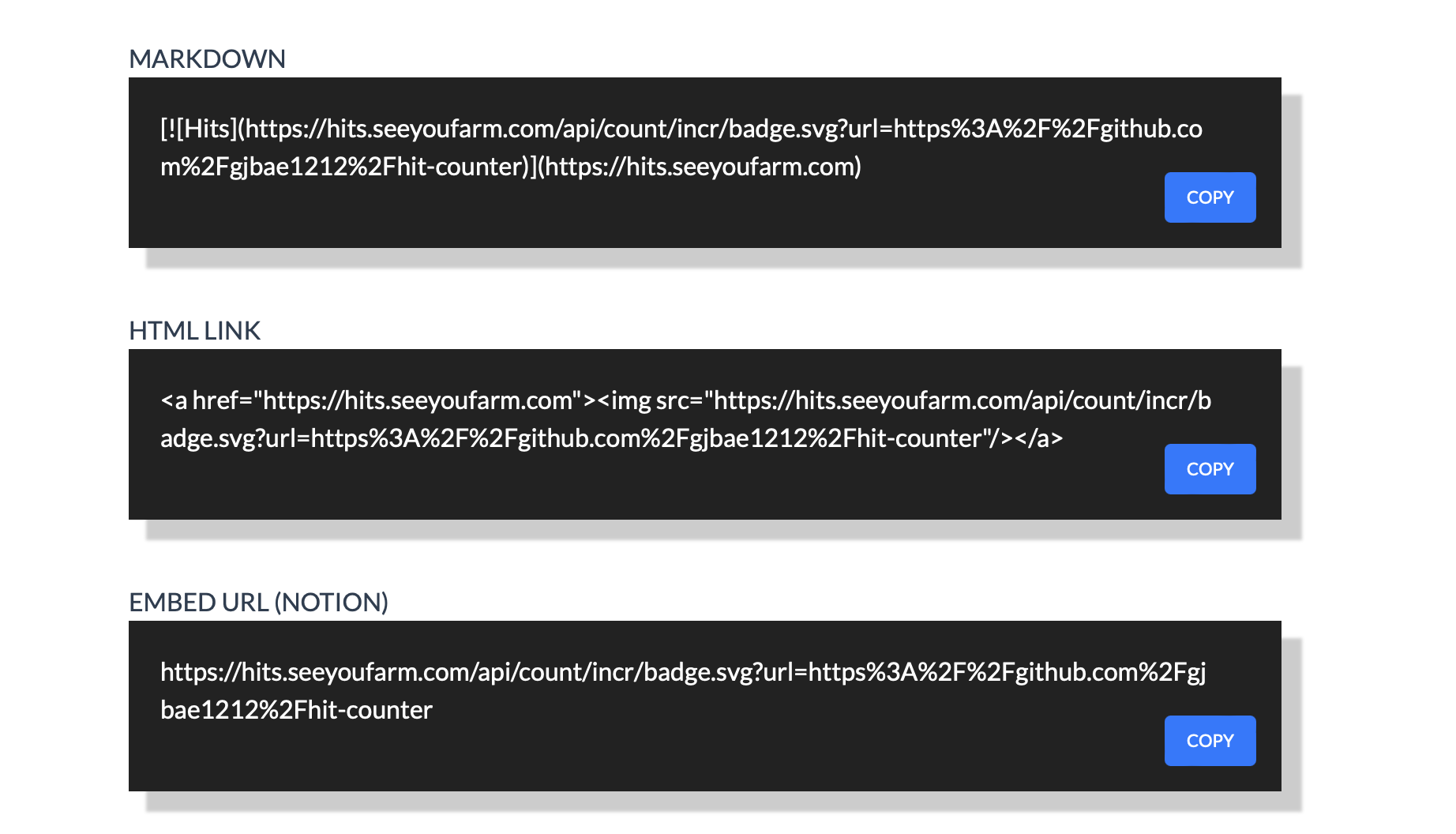
이후 밑으로 내려가면 다음과 같은 화면이 기다리고 있는데

리드미는 기본적으로 마크다운이기에 다음과 같이 마크다운을 복사해서 써도 된다.
하지만 다음과 같이 HTML로 복사하여 div 태그 안에 넣고, align = center를 주면서 가운데 정렬을 할 수도 있다.
<div align = "center">
<a href="https://hits.seeyoufarm.com"><img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fgjbae1212%2Fhit-counter"/></a>
</div>
'기타' 카테고리의 다른 글
| 구글 BERT의 정석에 정정요청을 해보았다 (0) | 2022.12.20 |
|---|---|
| [궁금증] 키오스크에는 왜 윈도우가 들어가있을까? (1) | 2022.07.23 |


댓글